You are of course aware that for capturing Desktop screenshots on Windows, you have press the Print Screen or Prnt Scrn key. It can be found in the upper right section of your keyboard. To capture only the active window, hold down the Alt key, before you press the Print Screen key. Let us see how to do it using the built-in Developer Tools.
Capture Screenshots in Chrome browser
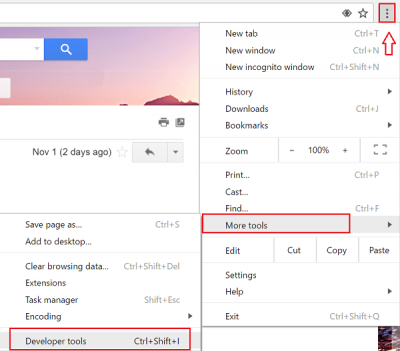
Screen Captures can be immensely useful in cases where you come across an interesting tutorial online and would want to save a copy of the web page as a screenshot on your computer for reference, later. If you want to do the same, follow the steps outlined in the post below to help you take full-page screenshot of any web page in Google Chrome. First, launch Google Chrome and navigate to the web page whose screen you would like to capture. Once there, click the hamburger icon of the browser, visible in the upper right-hand corner of your computer screen. Next, chose ‘More tools’ when the menu of action expands and later, select ‘Developer tools’ options.
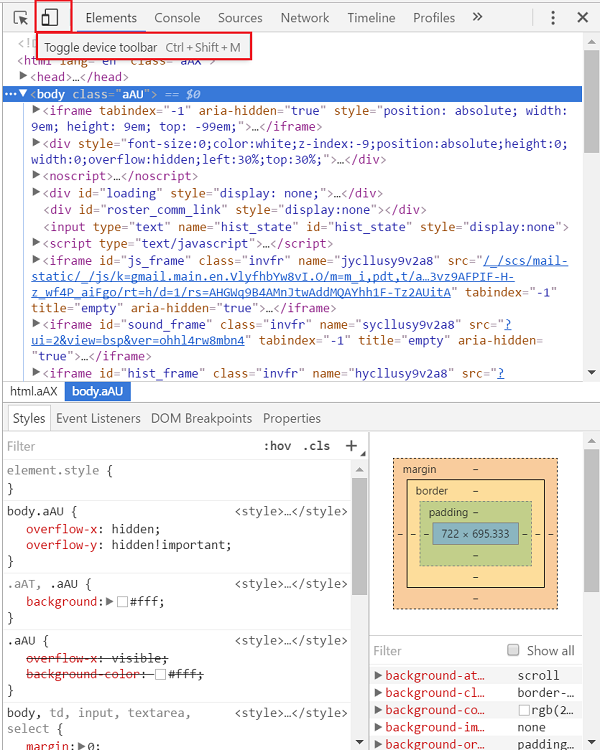
Thereafter, a small window for Developer Tools will show up. Click on the Toggle Device Mode button as shown in the image below to activate the option. Once activated, the button will turn blue in color.
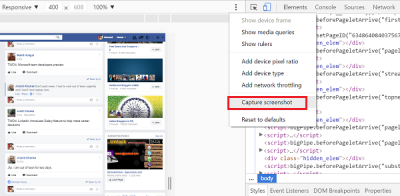
Here, minimize the Developer Tools window and in the backdrop set up your screenshot. Also, select the right device type for your screenshot from the device drop-down menu. If required, configure the size and orientation of the screenshot. Once finished, click on the 3-dots icon in the extreme right corner, and from the list of options displayed, select the one reading as ‘Capture screenshot’.
That’s it!
Take Screenshots in Firefox Browser
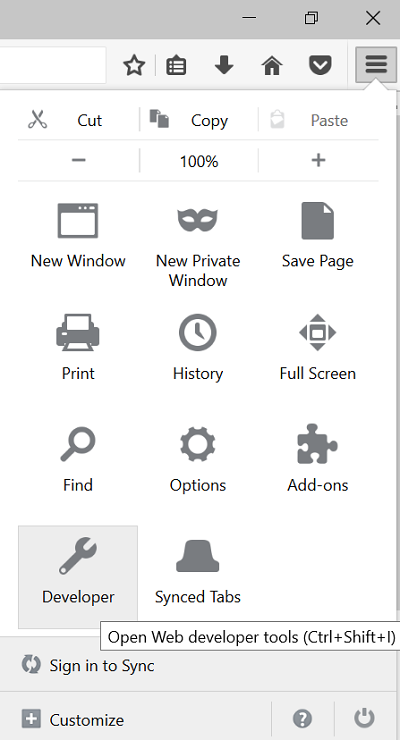
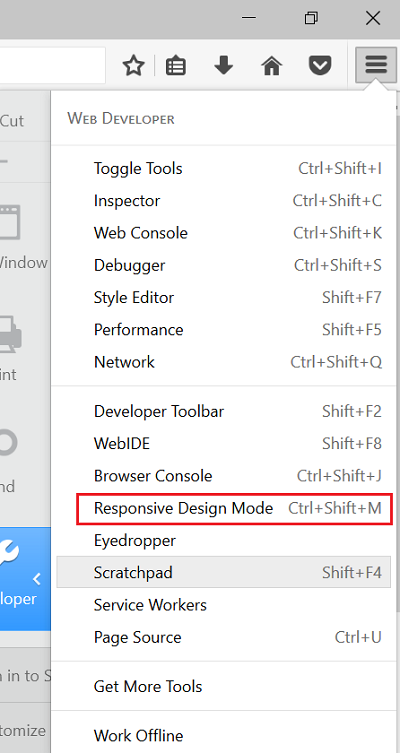
TIP: You can now enable the Firefox Screenshots feature. Open the Mozilla Firefox browser and go to the web page whose screen you would like to capture. Once there, click on More Actions icon visible in the upper right-hand corner. Choose the Developer Tile. This will open the web developer tools. Alternatively, you can press ‘Ctrl+Shift+I’ to launch the developer tools.
Next, from the list of options displayed, select the one reading as ‘Responsive Design Mode’.
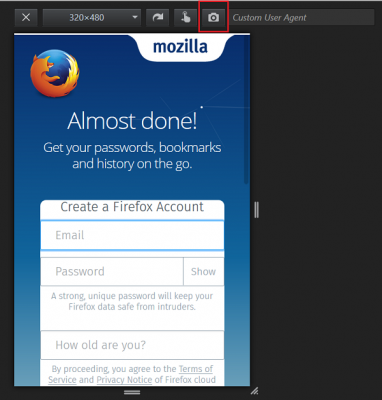
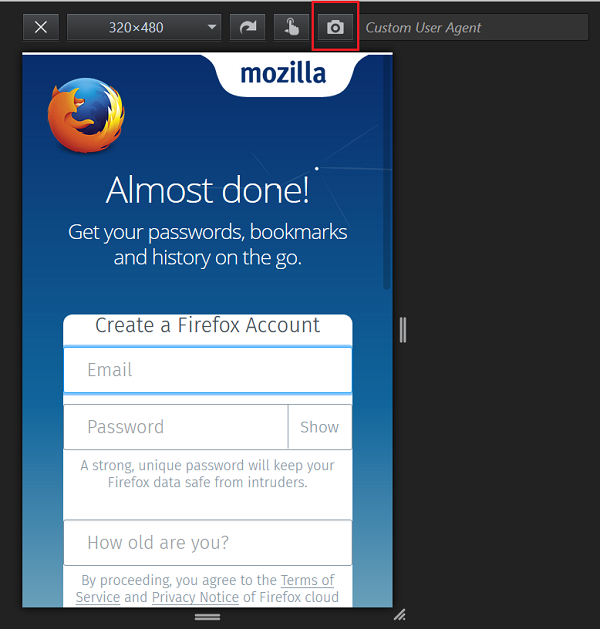
Here, if required, you can set up the size and orientation for your screenshot by configuring the correct set of options. Once you find all things in place, hit the Camera button to grab the screen.
Finally, save the captured screenshot to the desired location on your computer. Screenshots can be of immense use to Web designers who take browser screenshots for performing a thorough checking of browser compatibility in different web browsers and systems. Whatever the purposes maybe you can always rely on Chrome or Firefox browser to take a screenshot natively, using these developer tools. Read next: How to take screenshots of a website remotely.